身為老師的我們當然也要與時俱進,以學生的生活經驗為中心,設計跟學生生活貼近的教學活動,讓學生將英文運用與生活結合。
為了教授六年級的過去式,我設計了一張學習單,讓學生利用messenger對話寫出一段簡單過去式問答
但是,Facebook就是找不到比較滿意的空白template。
正巧網友Melody Weng在社群分享了一個 iFake Text Message網站,讓我大嘆,早知道這個網站就好了! 可以省好多時間!
這個網站很好操作,進入畫面後,打入名字,以及對話,就可以出現以下畫面。
(缺點是沒有照片可以輸入)
除了派成作業外,我們也可以放在學習單或是考題中。
用ifaketext 畫面更簡單
 |
| iFakeText網站 |
Caroline想到三個運用方式
您可以打在學習單上,讓學生猜對話者要講的下一句話是甚麼?
也可以猜測對話者的關係(夫妻?朋友?師生?情侶?),或是對話者的情緒或是個性等
也可以設計填充式題型,讓學生推測空格的答案。
只有messenger是不夠的,因此,我又去找了類似Facebook畫面的iGenerator或是Prankmenot。這次因為比較掌握了關鍵字,所以很快找到。
這兩個畫面其實都很類似,上傳照片,打字一下,就可以創造對話
還可以有嵌入連結產生
或是下載圖片檔
iGenerator有蘋果跟Andoid可以選
或是class tools網站的SMS也很酷
只要按照圖示就可以操作了!
趕快利用有空的時候玩一玩吧!相信會有很多靈感的!
PS: 建議高年級以上使用,因為年紀太小,社群媒體使用經驗較少。國中生應該會超愛
2020-2-9更新
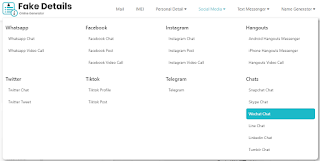
寒假備課又發現更好的的網站! Fakedetail
Line, Wechat, Facebook社群網站任選
如果用Line Fake text的話,https://fakedetail.com/fake-line-chat-generator 做起來滿順的
以下是Wechat的介面
它可以製作各種社群媒體的fake text,也可以上傳照片,真的頗方便的~2022-10-27
最近為了要出期中考題,又重新整理了一下,意外發現這個texting story maker
它的使用非常簡單,只要在右邊的對話框,打上自己需要的文字,左邊的動態欄,就自動改成您剛打入的文字,上方的人物頭像也可以改成自己的圖片,它是以四人對話為主的,很適合小小短文。
如果需要增加內容的話,只需要按下藍色的框【Add Another Message】就可以了
製作完畢時,還可以按下左邊的【Record Animation】做成動畫。
如果有拍短片需要,這是一個很酷的網站
強烈推薦fakedetail跟Texting Story Maker網站給大家喔~






















沒有留言:
張貼留言